Augmentista Help
Augmentista is an augmented reality (AR) application for Civil Engineering and Architecture.

Pedestrian Bridge
This feature will display a pedestrian bridge. The user is able to change its color with a color picker, and take a screenshot.


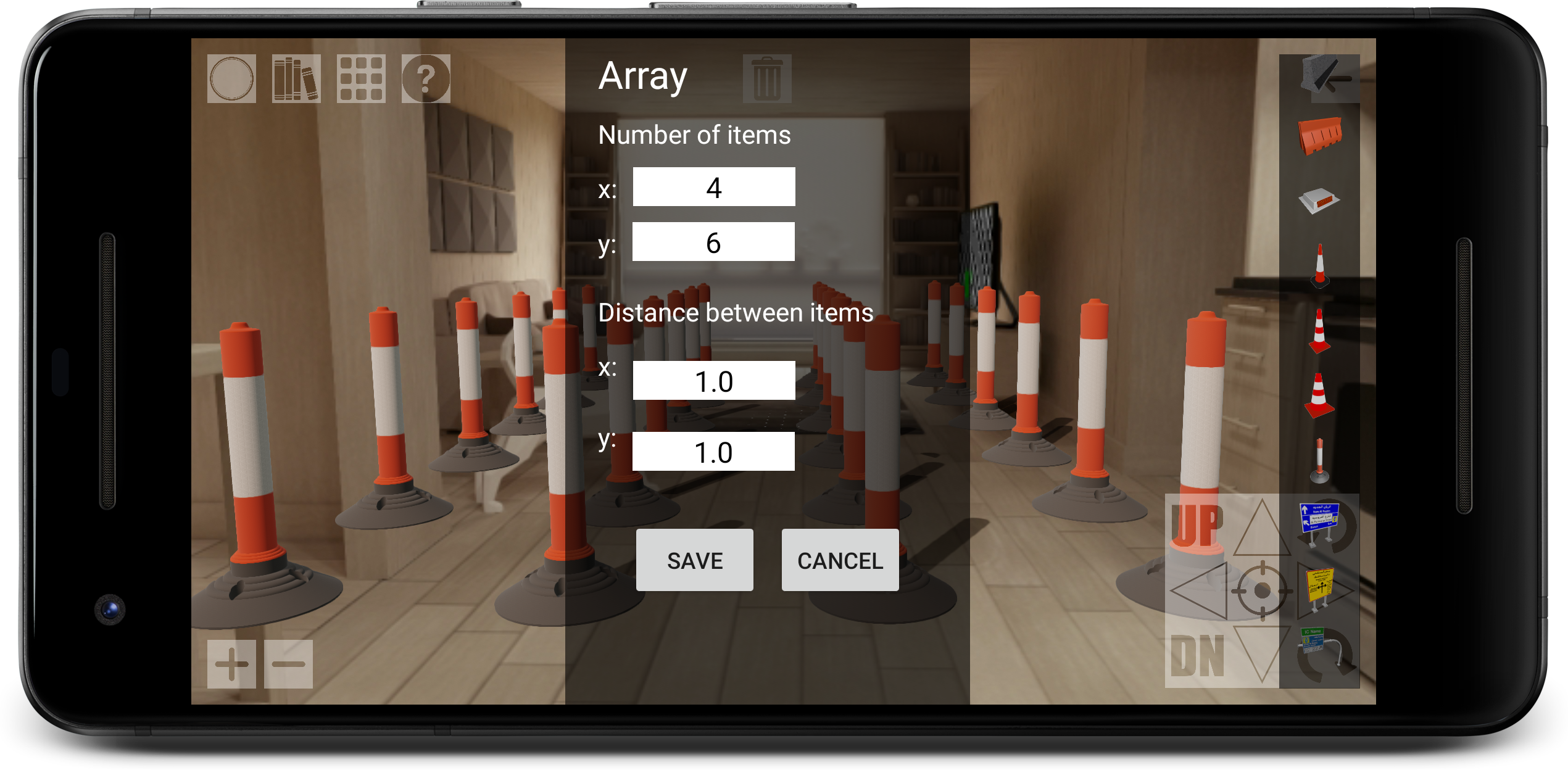
Traffic Signs
This feature enables the user to insert different items from the traffic control equipment, and create quick scenes for sketching purposes and concept design, and take sapshots. The user can use the Array feature to insert multiple copies in a grid format.






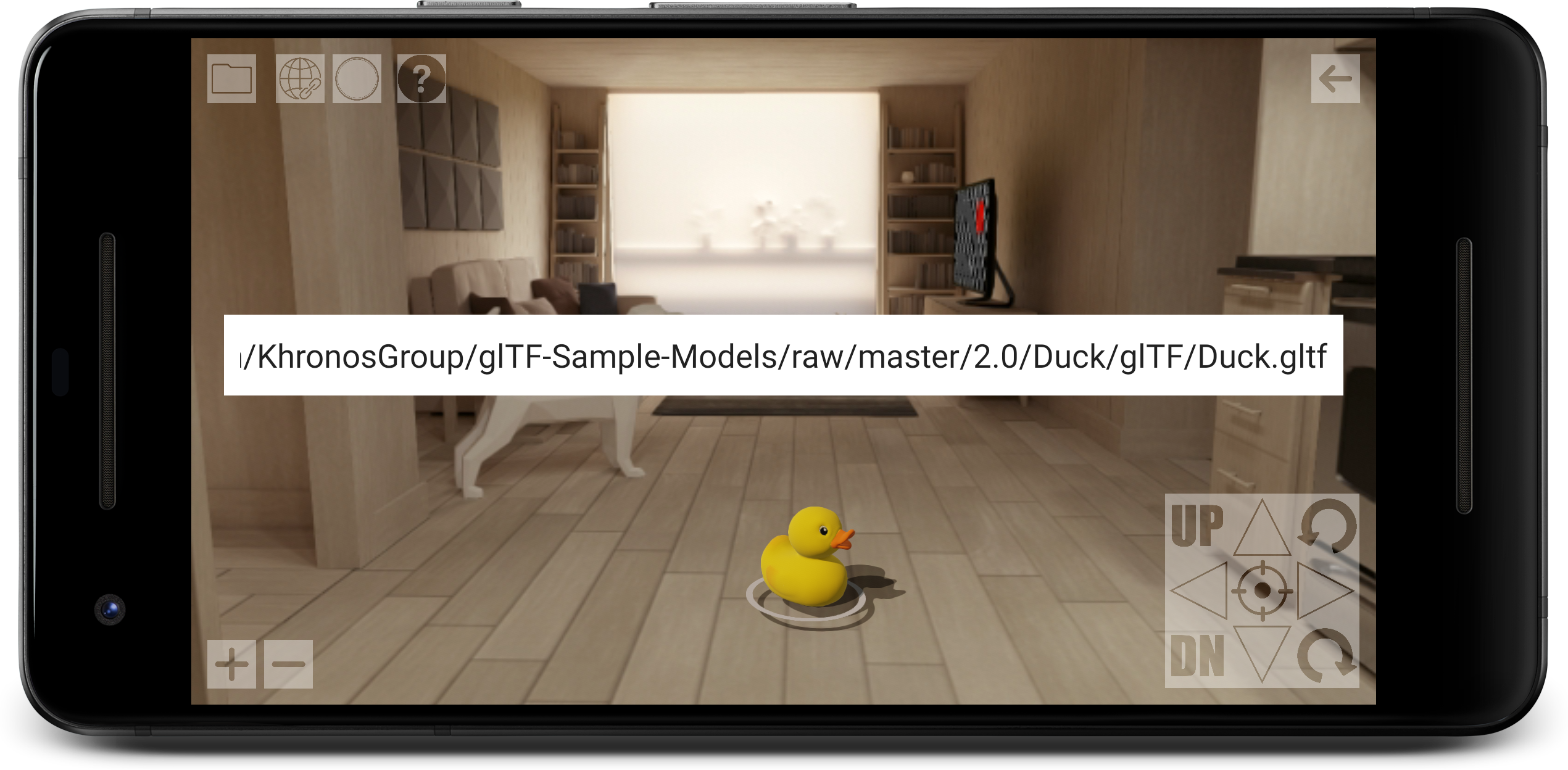
Load Your Custom Model
This feature enables users to load GLB and GLTF models from a SD card or from a URL on the internet.